・Webデザインの流行
インターネットやWebの世界には常に様々な技術が登場し、時代遅れになる、を目まぐるしく繰り返している。
Webデザインやフロントエンドにおいても最新技術が常に塗り替えられていきかっこいいホームページを簡単に作ることが出来るようになった。
そのビッグウェーブに乗り遅れないようにしっかり流行を知ることが大事。
自分はWebデザイナーではないがWebに携わる人間として知っておいて損は無いと思うので備忘録として書いておこう
・2018年トレンド?
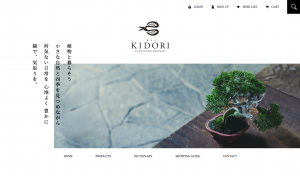
1.スプレッドスクリーンレイアウト

ブラウザを上下、左右などに大きく分割し、それぞれを引き立たせるようなWebデザインレイアウトの事。対比させてコンテンツを表示させたい場合や、メインエリア、サブエリアとして区別しユーザーに強い印象を与えられる。
また、一番のメリットとして不要な要素を全て削ぎ落しているデザイン性とレスポンシブ対応の早さがあげられる。PC向けに横に並べた要素もスマホで見ると縦に並べられるので動作が軽い。
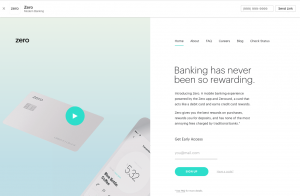
2.白背景+写真に文字をずらして配置

白背景、もしくは淡色の背景に対して写真をブラウザの中心からずらして配置し、さらに写真の上に文字をずらして配置する手法
雑誌のように見えるレイアウトであるが、ブロックの集合であるwebからすれば画期的なデザインであった。
3.グラデーション背景とマスク
グラデーションは重たい印象になりがちだが、文字などでマスクして使うと一味違った洗礼されたデザインになる。

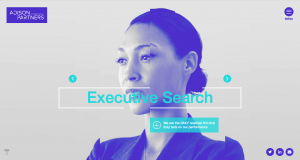
4.デュオトーン

ベースのミドルトーンとハイライトカラーを2色使う大胆な印象のハーフトーンのこと。
1枚で十分な印象を与えるので100%画面に洗礼された写真にデュオトーンを重ねて印象的なサイトを作り上げられる。
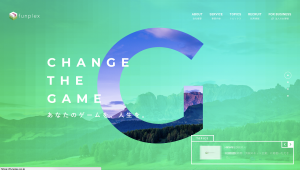
5.ウェイトの大きな文字を使ったデザイン

2018年の一番のトレンドとしてあげられるのがウェイトの大きな英文字を使ったサイトデザインであると言える。タイポグラフィやフォントウェイトに重きを置いたトレンドもGoogleフォントなどの軽量なWebフォントサービス制度が整ってきたことが一因として考えられる。
6.非同期遷移

非同期遷移とはページ移動することなく、1枚のページをスクロールとともに変化させて次のページを随時読み込んでいる手法の事。
スクロール連動なのでユーザーの求めるスピードでシームレスに情報を入手でき、ユーザーにページ遷移というストレスを与えずに済む。
・まとめ
上記のものすべて様々なコーポレートサイトでも、ブログでも導入されている。ウェイトの大きなデザインは本当によく見る。
Appleのサイトなどは写真1枚、文字2行、背景白と完全に無駄を省いた洗礼されたデザインになっている。しかしメニューは常に上に表示されていてクリックすれば見たい情報が出てくるなどよく考えられているなあと思った。
もしかしたらこれからフロントエンドの事もやっていく可能性が浮上してきたのでまずはWebサイトのマナー、常識を付けて同時にトレンドも追いかけていきたいな